
text-shadow是给文本添加阴影效果。
box-shadow是给元素块添加周边阴影效果。
随着和的普及,这一特殊效果使用越来越普遍。
语法:
| box-shadow | [inset] | x-offset | y-offset | blur-radius | spread-radius | color |
|---|---|---|---|---|---|---|
| 中文对应 | 【投影方式】 | x轴偏移量 | y轴偏移量 | 阴影模糊半径 | 阴影扩展半径 | 阴影颜色 |
| 参数说明 | 可选,默认外投影,唯一值:inset | 正负值,正值:右边;负值:左边 | 正负值,正值:下边;负值:上边 | 可选,只能为正值,若为0,阴影不具有模糊效果,值越大阴影边缘越模糊。 | 可选,可以是正负值,正值:整个阴影都延展扩大;负值:则缩小。 | 可选,若不设定颜色,浏览器会默认取色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/opera下表现为黑色,建议不要省略此参数。 |
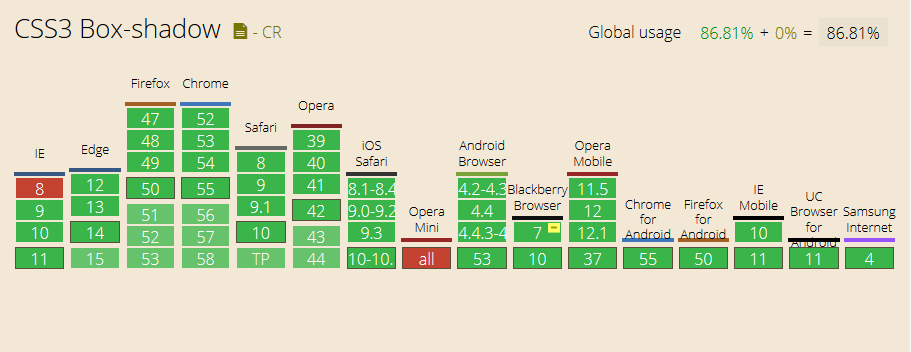
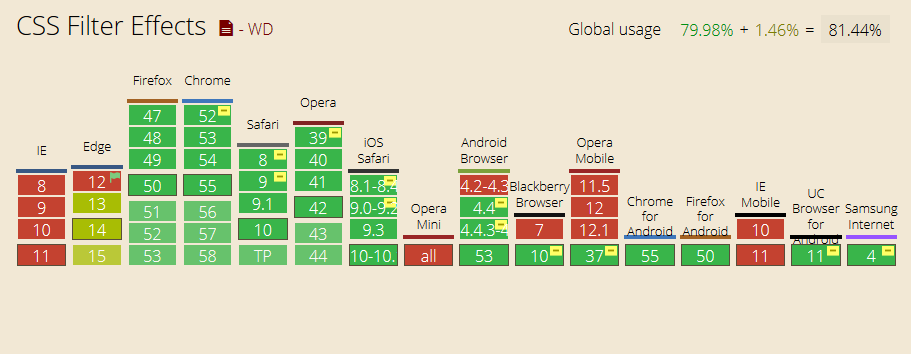
浏览器的兼容:
| 类型 |  |  |  |  |  |
|---|---|---|---|---|---|
| 版本 | IE6(×) | Firefox 3.0.10(×) | Chrome 2.0.x(√) | Opera 9.64(×) | Safari 4(√) |
| IE7(×) | Firefox 3.5(√) | Opera 10.6(√) | |||
| IE8(×) | |||||
| IE9(√) |
参考兼容性:

兼容方案:
在以下浏览器中使用box-shadow属性时,需要将属性名称写成下列形式:
| Webkit | Chrome | -webkit-box-shadow |
|---|---|---|
| Safari | ||
| Mozilla | Firefox | -moz-box-shadow |
eg:
.box-shadow{ /* Firefox4.0- */ -moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; /* Safariand Google chrome10.0- */ -webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; /* Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9 */ box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; } 实例:
CSS3属性:box-shadow测试
实例说明:
1. 从.box-shadow-1的效果可以得出不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色。 (我的实测是都为黑色~憨笑)

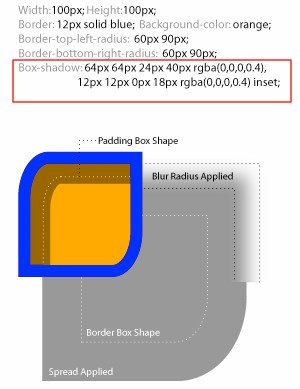
2. 从内外两个div块inner、outer的对比来看,所有支持box-shadow的主流浏览器都表现为:内层阴影撑破外层容器将整个阴影效果呈现出来。W3C标准用图示的方式对box-shadow的原理和表现进行了解读:

从图中我们可以了解到:圆角border-radius,阴影扩展半径、阴影模糊半径以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。我们知道,默认情形背景图片是在背景颜色之上的。所以整个层级是:边框>内阴影>背景图片>背景颜色>外阴影。
3. 从. box-shadow-2到. box-shadow-5的效果,我们可以了解到box-shadow取值的作用。
| . box-shadow-2 | box-shadow: 0 0 10px #0CC; | xy没有偏移,阴影大小10px,没有扩展半径,颜色#0CC即rgba(0, 204,204, 1),这里我们使用的是颜色HEX值; |  |
|---|---|---|---|
| . box-shadow-3 | box-shadow: 0 0 10px rgba(0,204,204,.5); | 在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。 |  |
| . box-shadow-4 | box-shadow: 0 0 10px 15px #0CC; | 在. box-shadow-2效果的基础上添加了阴影扩展半径15px。 |  |
| . box-shadow-5 | box-shadow: inset 0 0 10px #0CC; | 在. box-shadow-2效果的基础上,将外阴影设为内阴影。 |  |
4. . box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。 把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!
box-shadow:-10px 0 10px red, /*左边阴影*/ 10px 0 10px yellow, /*右边阴影*/ 0 -10px 10px blue, /*顶部阴影*/ 0 10px 10px green; /*底边阴影*/
注意:当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层 。
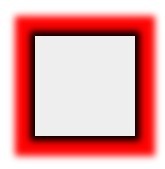
比如 . box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
将能看出层叠的顺序效果:

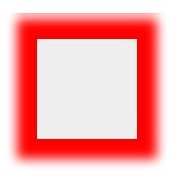
如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
5. 类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9 {
box-shadow:0 0 0 1px red;
}
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。
在IE下模拟 css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:
filter : progid:DXImage Transform.Miscrosoft.Shadow(color='颜色值',Direction=顺时针阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
兼容性:

IE下模拟css3中的box-shadow(阴影)代码:
.box-shadow{ filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/ background-color: #ccc; -moz-box-shadow:2px 2px 5px #969696;/*firefox*/ -webkit-box-shadow:2px 2px 5px #969696;/*webkit*/ box-shadow:2px 2px 5px #969696;/*opera或ie9*/ } 方法二:有些js和.htc的hack文件可以实现IE中的阴影效果。
是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的<head></head>里面写入下面的代码:
.box { -moz-border-radius: 15px; /* Firefox */ -webkit-border-radius: 15px; /* Safari and Chrome */ border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */ -moz-box-shadow: 10px 10px 20px #000; /* Firefox */ -webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */ box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */ behavior: url(ie-css3.htc);} 注意:behavior: url(ie-css3.htc) 中的ie-css3.htc地址用绝对路径或者直接传到网站的根目录下面,要不然可能会看不到效果。
这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
- 当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
- 当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
- 不支持RGBA值中的alpha透明度。
- 不支持inset内阴影。
- 不支持阴影扩展。
- 阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三: 使用的插件,插件的下载地址是
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
注意:js中可以使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
参考博客:
1.http://blog.csdn.net/freshlover/article/details/7610269
2.http://www.jb51.net/css/63281.html
3.http://www.zhangxinxu.com/wordpress/2016/05/css3-filter-drop-shadow-vs-box-shadow/